WebKit-specific CSS rules (or hacks, if you prefer)
Share this page | Read it later using CloudBreak Wallabag
There are many things about WebKit-based browsers like Chrome and Safari that I really like. One of them is the file selector widget; I’ve grown so used to being able to drag-n-drop files onto the control to upload that I really miss it when I use Firefox, IE, or when the developer decided to only give a Flash-based file uploader. It’s definitely saved me hours in poking around in my files.
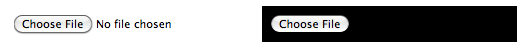
Even though I think the widget is great usability-wise, it only really looks good on light backgrounds. It’s completely impossible to tell what file you’re uploading if the widget is on a black background:

That’s definitely not the case in Gecko (Firefox, etc.) or Internet Explorer. They don’t give the same readability problems on a dark background.
What can you do about it?
Well, it turns out you can target WebKit-based browsers with a relatively simple media query. Conceptually, it’s similar to using a conditional comment to have an “IE-hacks” stylesheet.
In that spirit, I decided to make a webkit.css file with WebKit-only rules. Given the support of media queries across browsers and the WebKit-specific -webkit-min-device-pixel-ratio, the following makes it possible to give CSS that only affects WebKit.
Within <head> add:
<link href="webkit.css" media="screen and (-webkit-min-device-pixel-ratio:0)" rel="stylesheet" type="text/css" />
Or, if you don’t want a separate file, you can avoid that by embedding the rule into an existing stylesheet like so:
@media screen and (-webkit-min-device-pixel-ratio:0) {
/* Your CSS */
}
Within <head> add:
Then, to style all the background colors so that <input type="file" /> is readable, you can do something like this:
webkit.css
input[type="file"] {
background-color: white;
padding: 3px;
-webkit-border-radius: 7px;
}
That’s simple enough to fix all file inputs in WebKit, but IE 6, 7, 8 and Firefox continue to work the same way.
Here’s the result:

Reactions
@georgemacedo http://t.co/RcxdnlsU ou procura "Hack for Webkit"
— Nayara (@corinthiana) April 21, 2012
WebKit-specific #CSS rules http://t.co/Traf5TNk #hack #howto #webdesign
— Jann de Vries (@minstyle) December 10, 2012